Здравствуйте. В этом уроке мы будем создавать Userbar пользователя Photoshop, ниже показан готовый вариант.

Шаг 1. Создаем фон юзербара
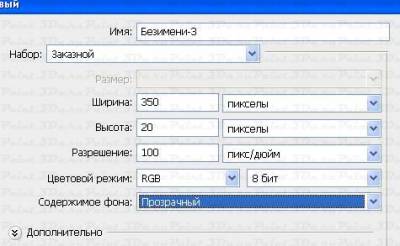
Создаем новый файл "ctrl+N" с такими же параметрами как на картике ниже:

Выставляем цвета, основной #369ecf; фоновый #1f5743. С помощью инструмента "Градиент" (G) создаем фон нашего юзербара.

Шаг 2. Добовляем иконку Photoshop
Для того, что бы добавить иконку на наш юзербар, открываем файл с иконкой "ctrl+O":

С помощью инструмента "Перемещение" (V) переносим ее на наш юзербар и c помощью "Свободное трансформирование" "ctrl+T" уменьшаем иконку до нужных нам размеров (рекомендую зажать клавишу "shift", для соблюдения пропорций при масштабировании):

Теперь создадим объем иконке. В списке слоев правой кнопкой щелкаем на нашем слое и в списке выбираем "Параметры наложения".

В появившемся окне щелкаем на слово "Тень" и выставляем параметры как показано ниже:

Далее щелкаем на "Тиснение" и выставляем следующие параметры:

Получается примерно так:

Шаг 3. Создаем надпись Photoshop user
Берем инструмент "Текст" (Т) и пишем "PHOTOSHOP USER". Я использовал такие настройки: шрифт: "Vrinda", размер: "12px", цвет: "белый". Теперь заходим в "Параметры наложения" слоя с текстом, в самом конце списка выбираем "Обводка" и выставляем следующие параметры:


Результат:

Шаг 4. Создаем эффект "объемного стекла"
Создаем новый слой "shift+ctrl+N", выбираем инструмент "Овальное выделение" (М) и в верхней части нашего юзербара создаем овальное выделение. Закрашиваем выделенную область белым цветом.

Теперь выставляем непрозрачность слоя 40%:

И получаем:

Вприципе на этом можно и остановиться, но давайте добавим полосочки, ставшие неотъемлемой частью всех юзербаров.
Шаг 5. Создание полосок.
Создаем новый документ "ctrl+N" с прозрачным фоном и размером 3х3рх:

Берем инструмент "Карандаш" (B) (если у вас при нажатии кнопки "B" выбирается кисть, а не карандаш, то еще нажмите "shift+b"), выставите размер карандаша 1px и нарисуйте три пикселя как показано ниже (для удобства рисования увеличьте документ до 1600%):

Теперь вверху нажимаем "Редактирование>Определить узор" и жмем ок:

Теперь этот файл можно не сохраняя закрыть и вернуться к нашему юзербару.
В списке слоев выбираем "Параметры наложения" для первого слоя, на котором находится фон, кликаем на "Перекрытие узора" и в окошке выбираем созданный нами узор:


Жмем ок и юзербар пользователя Photoshop готов!


